Brand: Unity
Duration: Three months | 2020
–––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
This VR pre-training program with AI technology “developed” by Unity helps people, who are afraid of social interactions, prepare for connecting with other people during conferences. This project is phase one of a larger project. Phase one cleans all the assets and further develops the concept in order to prepare for the user test and evaluation during phase two.
–––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
The Problem
While networking culture is promoted more and more those days, as someone who is naturally introverted, it’s hard to break that comfort zone. People don’t know how to connect with others and forget what to say under extreme anxiety during networking events. I believe in the theory that you fake until you make it, but the cost of getting practices and the training by attending events is pretty high.
MY ROLE
This project is my capstone work inspired by the unmet need that I identified. I worked as a solo product designer through the project from conceptualization to execution, and I was the illustrator through the process and for prototypes. Furthermore, I worked as the motion designer & sound designer to deliver VR prototype.
The CHALLENGE
I chose to pursue this project as a challenge to experiment with adapting high technologies into design. Because this was my first time interacting with virtual technology, throughout the project, there was a lot of self-learning and experimentation. I was not able to access any physical VR sets nor experts in that field from school. And the prototype production took place during the COVID-19 pandemic. The plan had to change to a low-budget, low-tech approach responding to the pandemic shut down influences.
––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––––
KICK OFF
Adapting high technologies into design
I believe in the theory that you can "fake it until you make it". From my own experience and tips from other mentors, practice is the key to build up networking skills. But the cost of getting practices and the training by attending events is pretty high. Those facts led me to reframe the problem.
How might we design a system that brings the conference experience to the users to train their social skills at a low cost?
BACKGROUND
VR training is on trend with versatility
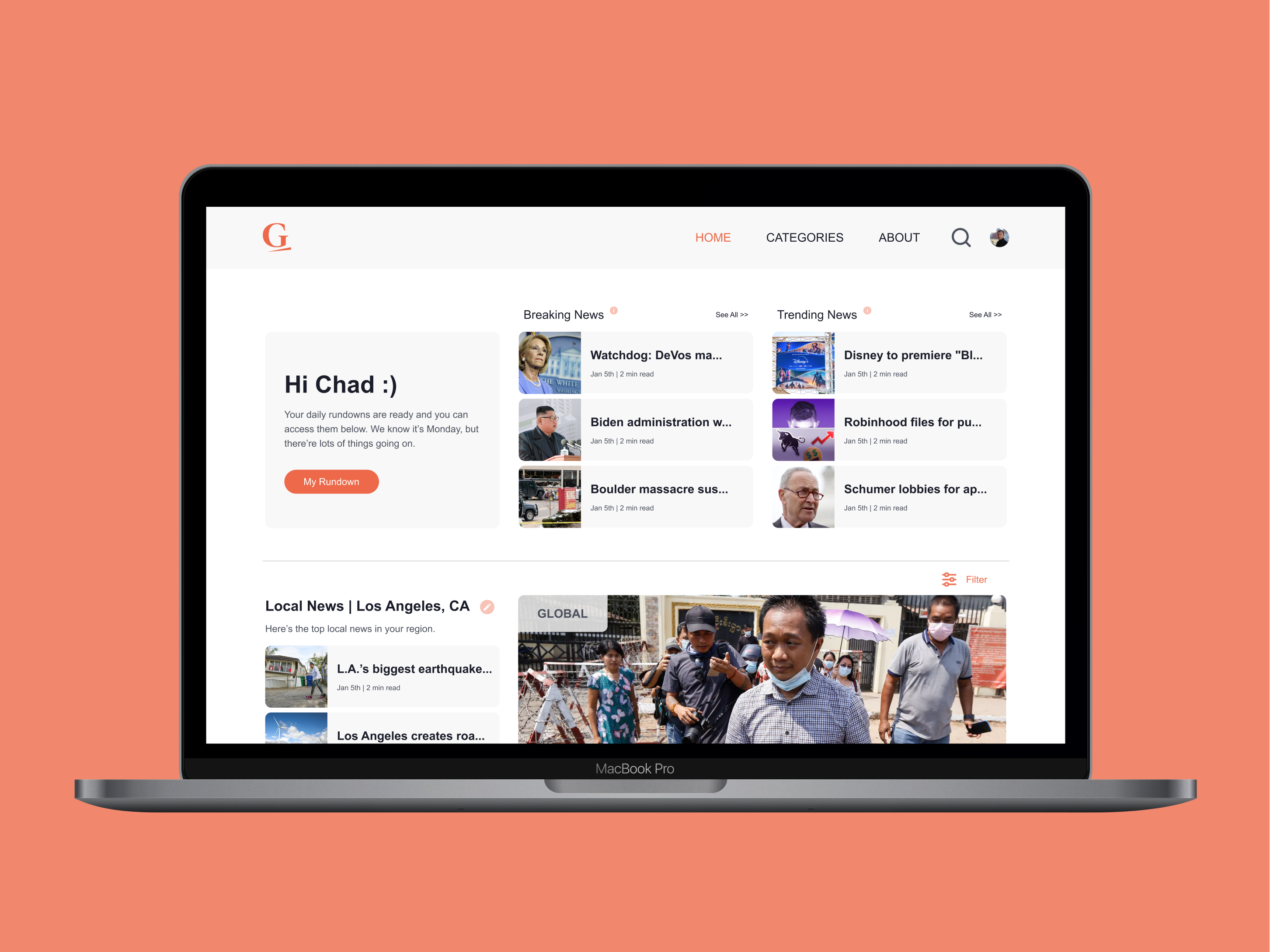
• Large companies are using VR to train their employees
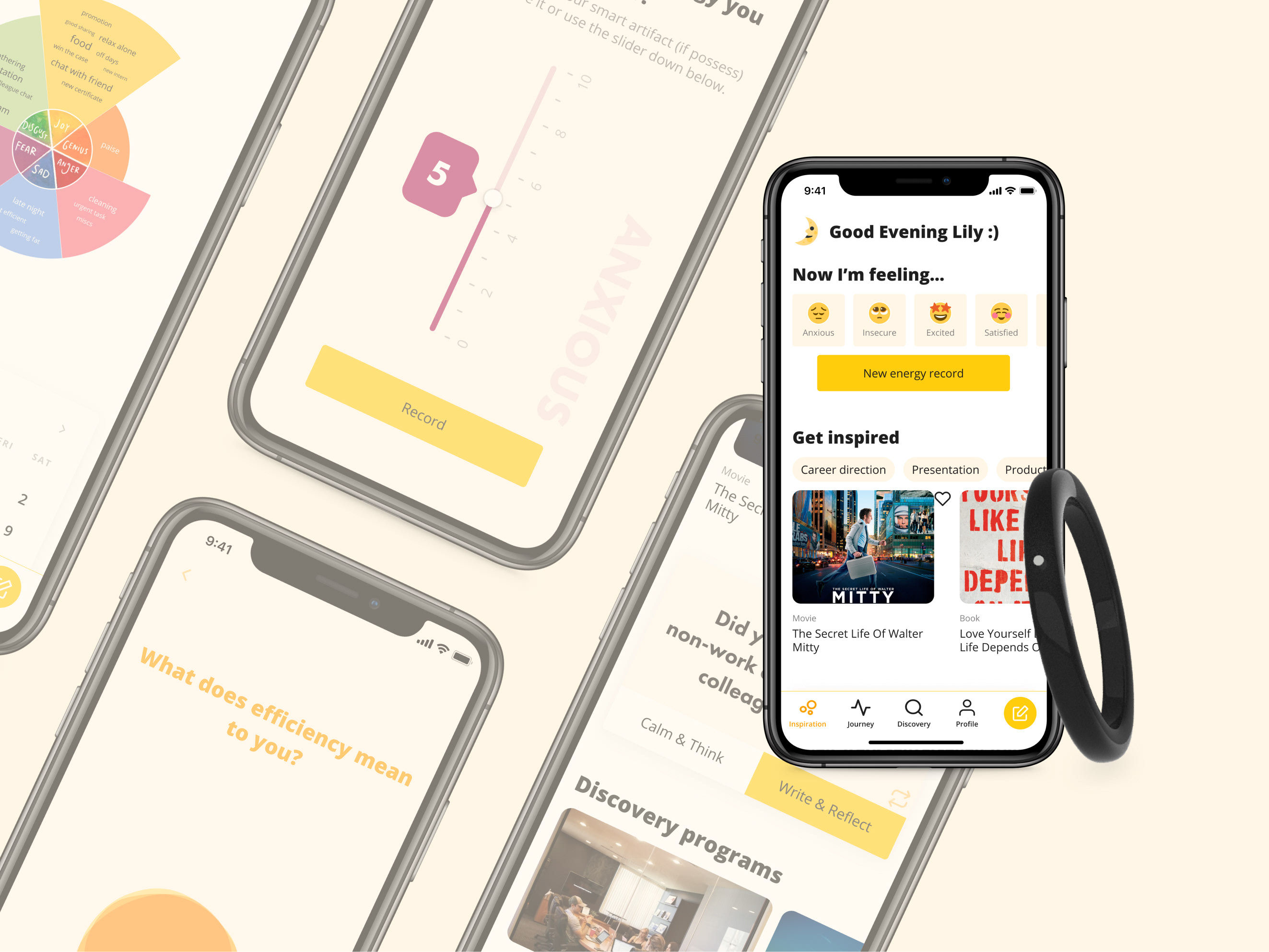
• Interface for the VR pre-training program varies
Right now, in the market, companies are using VR technology to train their employees. For example, Skanska boosted its construction-site safety and Walmart improved its customer services through VR training.
Different interfaces of the pre-training programs in the market
THE DISCOVERY & RESEARCH QUESTIONS
Different program interfaces across fields
Throughout the background research, I found that not only are different pre-training programs serving various training purposes, but they also have different interfaces that depend on their fields and training goals. This discovery led me to think about the following questions:
• What format or method is the best way to help people revise and improve their performance?
• How to test a virtual reality program without developing and programming it?
DESIGN SYSTEM
Get used to the conference experience
The end goal of this pre-training app is to help the users remember people's names and profile information.
In the program, the users are trained through a virtual reality simulated conference experience with offered three different training modes. The users can talk to other "participants" in different scenarios with AI technology-supported conversations and handle emergencies that might be triggered by certain actions that the users take in the program. This system also allows our users to track their performance for review, analysis, and improvement.
Easy Mode
WITH on-screen script box during conversations; NO emergency pop-ups
Elementary Mode
NO on-screen script box during conversations; NO emergency pop-ups
Advanced Mode
NO on-screen script box during conversations; WITH emergency pop-ups
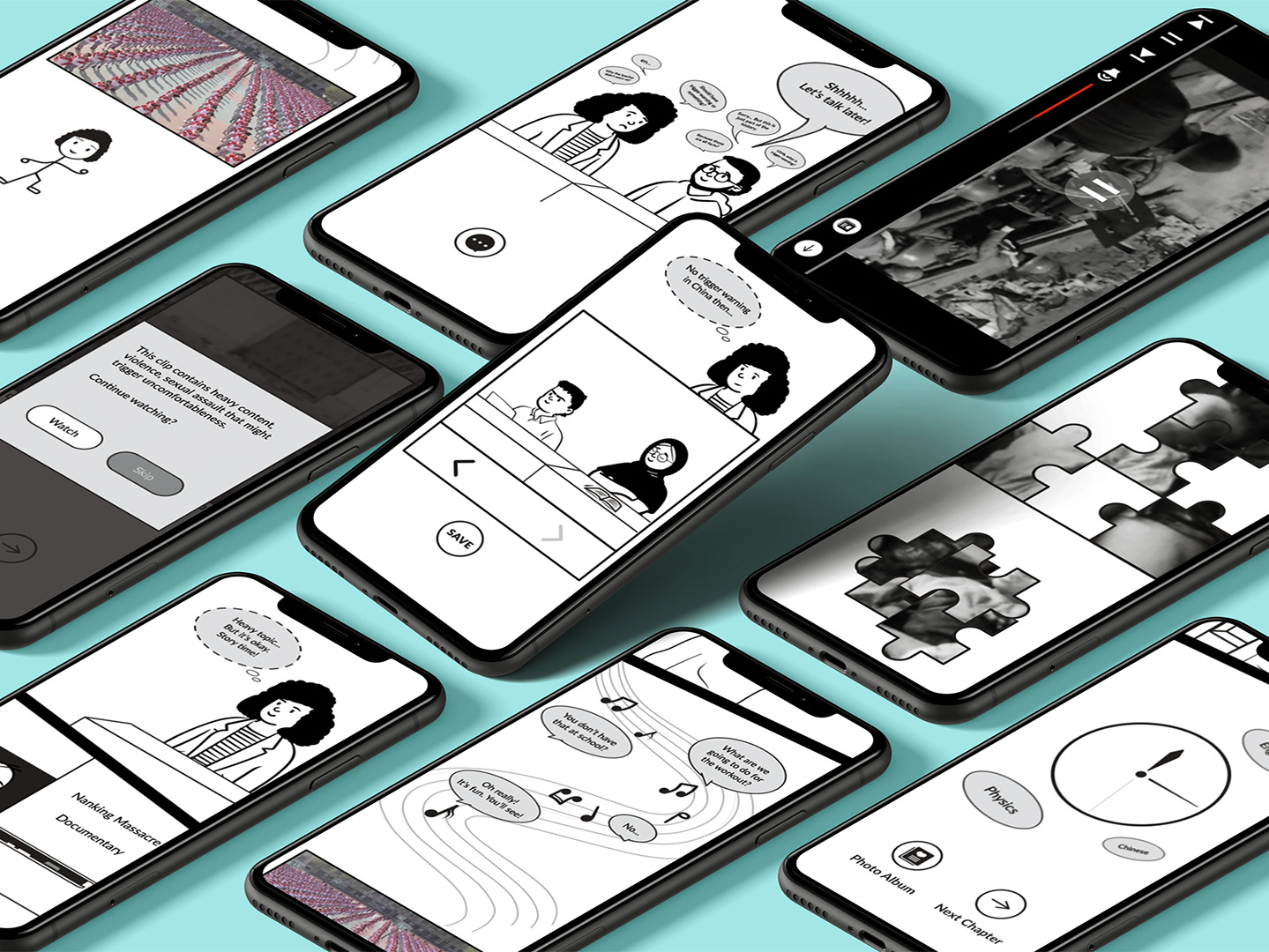
FEATURES & PROTOTYPE
Introducing — VR conference pre-training program to calm your anxiety
This VR conference pre-training program can help users reduce their anxiety level during the conference by immersing them in the environment before the actual event. With the main features that train aspects of conversation, behavior, and emergencies.
I created this motion graphic approach prototype with After Effect and Google cardboard based on the advanced training mode scenario. Because of COVID-19, I could not conduct the planned prototype walkthrough with a 360-degree camera and Google cardboard but had to switch to a graphic approach.
Included main features and sample actions
• Interactive mode — Group conversation; individual conversation
• Behavior mode —"Backpack"; grab food; grab a seat
• Emergency pop-up — Split the drink
THE PROCESS
From static to motion
There were 3 stages of the prototype (version 1 to 3 from left to right presented below).



Prototype 1.0 — A prototype based on a collage of stock images
• Planned out the flow of the whole design system
• Potential issues with UI interface elements
Prototype 2.0 — A faster prototype approach with just sketches
Design system changes
• Evaluated based on independent skillset (speed of responses, interaction frequency in a group setting, etc.)
UI changes
• Different trigger point indicator (interactive or behavioral)
• Simplify the Interface for a more realistic representation of the scenario and improve the VR experience
Prototype 3.0 — AE motion graphic prototype tested with Google cardboard
Challenges
• How to direct users' attention while navigating through different scenes?
• How to keep the realistic VR experience but not overwhelming the users with different on-screen elements?
REFLECTIONS & TAKEAWAYS
• Design with limited resources. I decided to play with virtual reality, but I didn't have much support from our design program in this specific field, so there were a lot of self-learning and experimentation. I was not able to access any physical VR sets nor experts in that field from school. I tried to reach out, but it didn't work out. With limited amount of time, I decided to go on my own and work my way around.
• Pivots along the way. The plan could have changed at any second based on reality. This capstone project took place during the COVID-19 pandemic. When I was about to set up the photoshoot for my final prototype, the whole world shut down. Therefore, I had to respond and pivot promptly. However, it was interesting to carry out a concept that has high technologies involved with a low-tech approach.
If I had more time and resources, I would build the prototype in a 3D environment and conduct user testing for feedback and improvements.